Joomla 3.x. 如何编辑手风琴滑动条内容(基于模板#51185)
2015年12月8日
在本教程中,您将了解如何编辑 accordion slider 内容(基于 Joomla模板 #51185).
Joomla 3.x. 如何编辑手风琴滑动条内容(基于模板#51185)
-
登录你的 Joomla管理面板.
-
导航到 Extensions -> Module manager, use 搜索工具 在左侧找到所需的 module in header position:
-
Open Accordion module:
-
Under Module tab 您可以使用拖放选项重新排序幻灯片. 点击项目 Edit 按钮,在这里你可以改变幻灯片 caption 文本和直接 link:
-
Click on 菜单分配 tab 如果你想分配 slider 到任何其他页面.
-
Under 显示选项 你可以显示/隐藏 Title, Description, Readmore 按钮,选择 Resize or Crop 选项,用于选择要用于幻灯片的缩略图和类型图像尺寸, 选择幻灯片宽度 hover 它将延伸到:
-
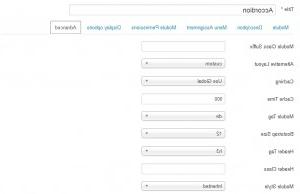
Under Advanced 您可以添加特定的设置 Module 类后缀 为您的自定义CSS规则并选择 slider width in Bootstrap size 下拉菜单:
要添加新幻灯片,请执行以下步骤:
-
导航到 Content -> Media Manager, select accordion 文件夹和上传您的自定义图像到文件夹:
-
回到你的 module,图像将出现在 module settings. 现在,您可以从任何其他幻灯片复制标题并将其插入到新添加的图像中.
-
保存更改并检查您的站点:
请随时查看下面的详细视频教程:





















.jpg)
