


SaasPricing Pro – All-in-One-Plugin für erweiterte Preistabellen für Elementor von DebuggersStudio

Star Addons für Elementor – WordPress Addons und Widgets Plugin für Elementor Website Builder von MhrTheme

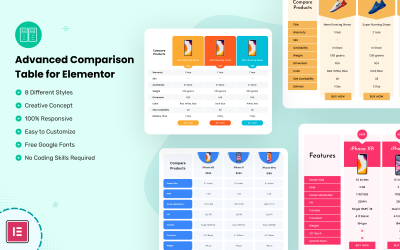
Erweiterte Vergleichstabelle für Elementor von Coderkart

WooCommerce Essentials24 (Alles in einem) von Site24

Galfilter-Wordpress-Plugin von Themeskanon

Deen Pro | Post-Layouts-Add-on für Elementor von DebuggersStudio

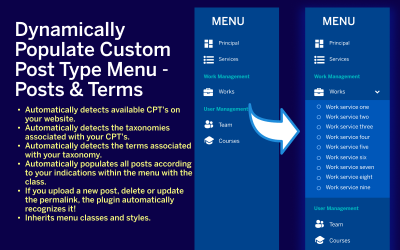
Benutzerdefiniertes Beitragstyp-Menü dynamisch füllen von DUX_SERVICES

Teamcase Team für Elementor WordPress Plugin von RecThemes


Mhr Post Ticker WordPress Plugin von MhrTheme

Erweitertes Snap Pixel für WooCommerce von DebuggersStudio



Themex Preise für Elementor WordPress Plugin von themex

JobBoard Stellenanzeige WordPress Plugin von ThemeGlow
 PRODUCT OF THE DAY
PRODUCT OF THE DAY

Themex Button Für Elementor WordPress Plugin von themex


Themex Team für Elementor WordPress Plugin von themex

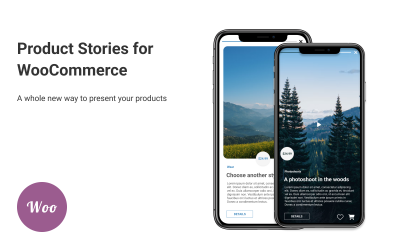
Produktgeschichten für das WooCommerce-WordPress-Plugin von 404layouts

WooCommerce Maßgeschneiderte Anzüge - WordPress-Plugin von SolverCircle



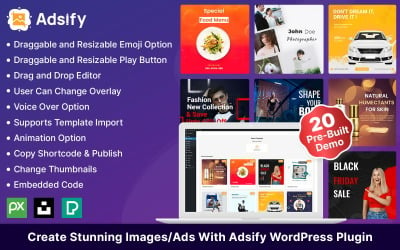
Adsify Image Editor WordPress-Plugin von PixelNX

WooCommerce Tailored Shirt Online Pro - WordPress-Plugin von SolverCircle

Preloader-WordPress-Plugin - Easyloader von UPSQODE


Smart Lottie Animation Gutenberg Block und Shortcode von Smartart


WrAIter - KI-unterstützte Autocontent Elementor-Unterstützung und KI-Generierung von Inhalten für Woocommerce-Produkte von balcomsoft

Unbegrenztes Theme Addon Pro Plugin - Holen Sie sich wesentliche Widgets für Elementor, WooCommerce und Gutenberg von codepopular

Pdf Creator Addon für Elementor WordPress Plugin von Codex_Infra09
Die besten WordPress-jQuery-Plugins
WordPress-Plugins ermöglichen es Benutzern, Websites zusätzliche Funktionen für die Funktionalität hinzuzufügen. Sie nehmen einen bedeutenden Platz in der Entwicklung und dem zeitgemäßen Website-Design ein. Entwickler können direkt im Browser arbeiten, ohne eine Seite laden zu müssen. Zu den Funktionen gehören das Erkunden einer Website, das Auswählen von Elementen zur Durchführung von Aktivitäten und das Verwalten von Auslösern, etwa wenn ein Besucher auf ein Element klickt. Laden Sie WordPress-jQuery-Plugins herunter, um die Vorteile dieser Funktionen zu nutzen. Sie können diese in diesem CMS schnell hinzufügen, um Funktionen zu nutzen.
Warum benötigen Sie ein WordPress-jQuery-Plugin?
Das am weitesten verbreitete JavaScript ist jQuery, da es mit allen Suchmaschinen läuft. Sie ist leicht zu verstehen und verfügt über weniger Programmzeilen als andere Bibliotheken, um die gleiche Funktionalität zu erreichen. Im Basissyntaxmodul ist standardmäßig eine große Auswahl an Animationseffekten verfügbar. Es ist ganz einfach, sie so auszuwählen, dass sie perfekt zu Ihrer Website passen. Da es sich um eine relativ neue Programmiersprache mit höherer Mobilkompatibilität handelt, unterstützt sie mehr mobile Geräte als Flash-Grafiken.
Um es zu verstehen, müssen Sie über sehr gute JavaScript-Kenntnisse verfügen. Informationen im Web könnten durch die Anwendung dieser Sprache angepasst, berechnet und verifiziert werden. Darüber hinaus können CSS und HTML bearbeitet und geändert werden. Dabei handelt es sich um eine Technik zur Festlegung von Richtlinien für Inhalt und Thema. Es gibt mehrere unterschiedliche Programmiermodule, auf denen jQuery basiert. Es handelt sich um eine clientseitige Open-Source-Bibliothek. Dies bedeutet, dass Sie es wahrscheinlich immer dann in Aktion betrachten, wenn Sie eine fließende Komponente oder Diashow auf einer Webseite sehen.
Die Einführung des WordPress jQuery-Plugins hat viele Vorteile. Sie können kreative, anpassungsfähige und ansprechende Aspekte für Besucher entwerfen, obwohl Sie die gesamte CMS-Bandbreite nutzen. Sie können ein Skript auswählen, um bestimmte Aufgaben direkt im Browser des Benutzers auszuführen, ohne dass dieser die Seite aktualisieren muss. Es gibt an, welche Aktivitäten stattfinden, wenn Besucher auf bestimmte Elemente klicken. Sie können auch viele wertvolle Optionen mit WordPress-Benutzeroberflächen-Plugins hinzufügen. Nutzen Sie sie, um Ihre Ressource komfortabler und benutzerfreundlicher zu gestalten.
Wer kann WordPress-jQuery-Plugins verwenden?
Die von diesen Plugins bereitgestellten Funktionen sind für jede Ressource hilfreich. Sie können sie für Ihren Online-Shop, Ihre Unterhaltungsplattform oder Ihre Website verwenden. Und Sie müssen nicht einmal ein erfahrener Programmierer sein, um das Plugin zu installieren und zu verwenden. Mit einer ausführlichen Anleitung gelingt jedem Einsteiger die Installation und Einstellung.
Diese Produkte kommen professionellen Entwicklern zugute und ermöglichen es ihnen, ihren Kunden funktionale und benutzerfreundliche Websites bereitzustellen. Sie sparen Zeit und beschleunigen den Prozess der Website-Erstellung.
So fügen Sie WordPress-jQuery-Plugins hinzu
Ihr WordPress-Setup enthält bereits die jQuery-Bibliothek. Dies bedeutet, dass es bereits zur Nutzung verfügbar ist. Lassen Sie uns vor diesem Hintergrund untersuchen, wie Sie es in drei einfachen Schritten nutzen können.
Kompatibilitätsmodus
Es ist wichtig, den Kompatibilitätsmodus zu aktivieren. Das bedeutet, dass es, sobald es auf die Webseite geladen wird, in eine Phase wechselt, die Konflikte mit zusätzlichen Modulen verhindert. Das Ziel eines abgesicherten Modus besteht darin, Probleme mit der Tastenkombination „$“ zu kontrollieren. Da andere Bibliotheken über diese Abkürzung verfügen, können Sie eine eigene auswählen, sobald der Kompatibilitätsmodus aktiviert ist.
Skriptdatei
Als nächstes müssen Sie eine Datei erstellen und zum Ordner des Themes hinzufügen, um die Funktionalität effektiv zu integrieren. Wählen Sie die JavaScript-Erweiterung und geben Sie einen Titel ein, der die eindeutige Funktion darstellt. Nennen Sie es beispielsweise „script.js“. In diesem Fall besteht der beste Weg, mit Dokumenten umzugehen, darin, sie in einem neuen Unterverzeichnis mit dem Namen „JS“ im Hauptordner abzulegen. Darüber hinaus müssen Sie basierend auf dem von Ihnen gewählten Design und dessen Layout möglicherweise ein untergeordnetes Thema entwickeln, um andere Variationen zu testen. Auf diese Weise stellen Sie sicher, dass Ihr Hauptdesign sicher ist.
Code hinzufügen
Der nächste Schritt besteht darin, die Datei „functions.php“ zu finden. Wenn es nicht vorhanden ist, machen Sie es selbst; Es sollte sich im Ordner des Themes befinden. Sie können Ihre Funktionen anpassen, um eine Originalvorlage zu erstellen. Der beste Ansatz ist die Verwendung der WordPress-Funktion „en queue script()“. Auf diese Weise weisen Sie das Theme an, Ihre aktuellen „script.js“ zu verwenden. Darüber hinaus stehen einige Parameter zur Verwendung mit dieser Methode zur Verfügung. Bis auf eine Ausnahme ist jede dieser Optionen optional. Die Handle-Option, die den spezifischen Namen angibt, muss unbedingt hinzugefügt werden.
So verwenden Sie WordPress-jQuery-Plugins
Wenn Sie nicht in den Ozean der CMS-Funktionen und Skripte eintauchen möchten, haben Sie die Wahl. Nutzen Sie das jQuery-Plugin WordPress, das sich problemlos in jede Website integrieren lässt. Es stehen unzählige Add-ons zur Verfügung, die Ihnen die Arbeit erleichtern. Im Folgenden besprechen wir einige der wichtigsten und typischsten.
Dropdown-Menü
Dies dient in erster Linie als Navigationstool. Immer wenn der Benutzer den Cursor über die bevorzugte Option platziert, wird aus jeder Gruppe ein vertikales Menü mit einer Liste horizontaler Optionen „heruntergeklappt“. Es ist die beste und beliebteste Lösung für die Präsentation zahlreicher Artikel in einem Panel. Nutzen Sie das Dropdown-Menü des WordPress-Plugins jQuery, um viele Ebenen von Unterseiten unterzubringen, was ein Vorteil ist. Angesichts der Anforderungen des Responsive Design sind die herkömmlichen Methoden und Techniken zum Erstellen von Dropdowns in der modernen Zeit nicht mehr angemessen. Mithilfe dieses Tools wird eine Dropdown-Liste ausgefallener, dynamischer, ansprechender und anpassungsfähiger.
Website-Navigation
Dies zählt zu Ihren wichtigsten Funktionen. Es dient als Leitfaden dafür, welche Inhalte auf Ihrer Website vorhanden sind. Ohne Führung entsteht gewaltiges Chaos. Die für die Navigation auf Webseiten eingesetzten Technologien haben sich im Zuge der Entwicklung des modernen, anpassungsfähigen Webs schnell weiterentwickelt. Mit Hilfe des jQuery-Menü-WordPress-Plugins ist es einfach, auffällige, unverwechselbare und einzigartige Navigationsfunktionen zu erstellen, die das Interesse der Benutzer wecken und, was am wichtigsten ist, die Verwendung einer Navigationsleiste erleichtern. Einer der idealen Designbestandteile ist eine gute Navigation, die sofort enorme Erträge in Bezug auf Absprungraten, Seitenaufrufe und die allgemeine Einführung neuer Kunden in bestehendes Material bringt. Überprüfen Sie die Navigations-WordPress-Plugins, um sicherzustellen, dass Sie die gewünschten Informationen schnell finden.
Diashow
Erstellen Sie Bild-Slider, die ästhetisch ansprechend, schnell zu laden, einfach zu bedienen und mit den neuesten Features und Funktionen ausgestattet sind. Nehmen Sie mit nur einem Mausklick unendlich viele Änderungen an Ihrem Schieberegler vor. Das JQuery-Diashow-Plugin bietet Touch-Funktion, Wiedergabe-/Pause-Schaltflächen, einen Miniaturbild-Videostreifen, ein umfassendes Karussell und Dutzende Übergänge, die sowohl in Textinformationen als auch in 3D-Modellen verfügbar sind.
Fotogallerie
Das WordPress-Plugin für die JQuery-Fotogalerie ist eine fantastische Option für Blogs, die sich mit Fotografie beschäftigen, und für diejenigen, die solide Bildportfolios mit einfacher Navigation präsentieren möchten. Erstellen Sie mit der übersichtlichen Benutzeroberfläche und den robusten Funktionen alles von einfachen bis hin zu komplexen Bildergalerien. Das JQuery-Bild-Slider-WordPress-Plugin verfügt über wunderschöne Stile, Portfolio- und Albumansichten, zahlreiche Widgets und Erweiterungen, die seinen Nutzen erweitern. Erstellen Sie eine endlose Anzahl von Sammlungen und ordnen Sie sie mithilfe der bereitgestellten ausführlichen Bildunterschriften und Beschriftungen in verschiedenen Alben an. Diese Add-ons verarbeiten sowohl Videos als auch Bilder.
Mega-Menü
Wenn Sie mehrere Webseiten haben, benötigen Sie unbedingt eine robuste und attraktive Mega-Liste. Erstellen Sie eine großartige vertikale und horizontale Liste, indem Sie viele Widgets spaltenweise hinzufügen und festlegen. Sie können es schnell und einfach erstellen, ohne Programmierkenntnisse zu haben. Alle Vorlagen mit solider Codierung sind mit diesem jQuery-Megamenü-WordPress-Plugin kompatibel. Es bietet die Möglichkeit, Symbole, das Listentitelfeld mit Animation, die Verzögerungsdauer mit Parametern für die Schleifenanzahl sowie die Schaltflächen und Leisten auf Mobilgeräten und Desktops auszublenden. Wählen Sie aus, wie Auszüge, ausgewählte Fotos, Kategorie- und Erstellernamen und vieles mehr angezeigt werden sollen.
Vorteile von WordPress jQuery-Plugins
Entwickler können die Bereitstellung einer Website oder App mit einem offenen Codierungsstil und einer unkomplizierten Syntax beschleunigen. Darüber hinaus müssen Designer keine Meisterprogrammierer sein, um schöne Layouts zu erstellen. Jeder Programmierer würde die unkomplizierte Implementierung zu schätzen wissen, nachdem er stundenlang CSS entwickelt und getestet hat. Sie können erheblich vom jQuery-WordPress-Plugin profitieren.
Zu den Vorteilen gehören:
- Ermöglichen Sie Entwicklern, schneller und einfacher zu erstellen, ohne sich mit der Syntax vertraut zu machen.
- Das Layout ist unabhängig von den Eigenschaften der Suchmaschine anpassbar und funktioniert somit mit verschiedenen Browsern.
- Es kann grundlegende, lesbare, klare und wiederverwendbare Programme verwalten.
- Reduziert die Anzahl der Anweisungen, die zum Ausführen der häufigsten JavaScript-Aktivitäten erforderlich sind.
- Es hilft, häufige Probleme zu vermeiden.
- Es reduziert die Komplexität komplizierter Prozesse wie Animation, Event-Management und Ajax-Interaktionen.
- Eliminieren Sie die Notwendigkeit, komplizierte und sich wiederholende Zyklen und DOM-Bibliotheksoperationen durchzuführen.
- In der robusten Open-Source-Community stehen viele Add-ons zur Verfügung, um die Erstellung von Projekten zu beschleunigen.
- Hervorragende Anleitung und Dokumentation. Auf unserem Blog sind viele Tutorials verfügbar, die für Anfänger notwendig sind.
Natürlich möchten Sie die Ergebnisse aller von Ihnen installierten Add-Ons sehen. Analytics-WordPress-Plugins helfen Ihnen, alle notwendigen Parameter zu überwachen und die Effizienz von Verbesserungen aufzuzeigen. Sie sind ein wertvolles Instrument zur Überprüfung und Steigerung Ihrer Ressourcenleistung.
Auswirkungen von WordPress jQuery-Plugins
WordPress-Themes basieren häufig auf jQuery. Die Frontend-Vorlagen recyceln es. Viele Jahre lang war es das am weitesten verbreitete Framework im Web und ein Jahrzehnt lang ein zentraler Bestandteil. Es gewann jedoch an Popularität, als JavaScript-Systeme und -Funktionen in Browsern recht uneinheitlich waren und eine einfache Navigation ermöglichten. Da das WordPress-jQuery-Plugin mehrere funktionale Möglichkeiten bietet, ist die Verwendung für einige Programmierer möglicherweise komfortabler als für einfaches JavaScript. Die Integration in die Vorlage erscheint möglicherweise machbar. Leider hat der Einsatz erhebliche negative Auswirkungen, was besonders bei der Verwendung im Frontend einer Website von Bedeutung ist, da es die Benutzerinteraktion beeinträchtigen könnte. Vorlagen sind von entscheidender Bedeutung, um dieses Effizienzproblem zu beseitigen, da sie in erster Linie für das Frontend einer WordPress-Site verantwortlich sind.
So bearbeiten Sie Themes in WordPress: Video
Häufig gestellte Fragen zu den besten WordPress-jQuery-Plugins
Benötige ich JavaScript-Kenntnisse für die WordPress-jQuery-Plugins?
Ja. Normalerweise hilft es, Bewegungen oder Aktionen zu erstellen, die durch Tippen, Ziehen oder Scrollen eines Benutzers entstehen. Es handelt sich um eine Technik zur Vereinfachung des Schreibens typischer Aufgaben, die einfacher ist als eine Programmiersprache. Der zusätzliche Vorteil besteht darin, dass es browserübergreifend kompatibel ist, sodass das Ergebnis wie geplant angezeigt wird.
Welcher Datenbankserver wird für die WordPress jQuery Plugins benötigt?
Betrachten Sie MySQL, ein Open-Source-Speichersystem für relationale Datenbanken. Es speichert Informationen in Zeilen und Spalten von Tabellen, wie in anderen relationalen Datenbanksystemen. Mit SQL können Benutzer Informationen definieren, ändern, steuern und darauf zugreifen. MariaDB ist die zweite Wahl, das am weitesten verbreitete hierarchische Open-Source-Datenbanksystem. Als Eckpfeiler dienen Effizienz, Stabilität und Transparenz. Die meisten Cloud-Anbieter bieten es an. Insgesamt übertrifft MariaDB MySQL hinsichtlich der Leistung und ist schneller und leichter.
Welche PHP-Version ist mit den WordPress-jQuery-Plugins kompatibel?
Viele Entwickler verwenden PHP, eine Open-Source-Backend-Programmiersprache, um eine Webseite zu erstellen. Wir empfehlen Ihnen, die Version 7.4 zu verwenden. Da die neueste Version die früheren Versionen hinsichtlich der Leistung übertrifft, würde sie die Effizienz und Zuverlässigkeit erheblich verbessern, um die Benutzereinbindung zu schützen und zu verbessern. Mehrere Online-Studien zeigen, dass PHP 8 wesentlich schneller ist als PHP 7.
Erhalte ich Ajax-Unterstützung für die WordPress-jQuery-Plugins?
Ja, es ist eine entscheidende Komponente. Webentwickler nutzen die AJAX-Technologie (Asynchronous JavaScript and XML), um asynchrone Verbindungen zum Server zu initiieren. Mit anderen Worten: Es lädt Informationen im Backend herunter, ohne die gesamte Seite zu aktualisieren, und zeigt sie dann auf der Webseite an. Sein Hauptvorteil besteht darin, die Zugänglichkeit und Geschwindigkeit von Webdiensten zu verbessern, indem es Programmen ermöglicht, ohne Daten zu rendern. Es verringert den Serververkehr. Die Reaktionszeit auf beiden Seiten eines Anrufs könnte verkürzt werden.
